
鼎之道、易于行
新增功能页面,用H5还是原生?
 时间:2017-09-15
来源:鼎易科技
时间:2017-09-15
来源:鼎易科技
 浏览:786
浏览:786
新增的功能页面,到底要用H5还是原生呢?

用原生的话,老版本无法兼容;用H5的话,功能及页面过于粗糙,开发出来的效果无法满足需求。
在这种情况下,产品该如何决策,某个功能用H5还是原生来实现呢?
本文通过对H5和原生异同点的梳理,希望能够对以后产品决策提供帮助。分为以下三部分:
如何区分一个页面是H5还是原生
H5和原生可实现功能列举
如何确定一个项目用H5和原生
5种方法区分页面是H5还是原生
1.看断网的情况
把手机的网络断掉,再点开页面。
可以正常显示页面内容或是有网络诊断引导就是原生;
显示404或错误页面的是H5页面。
2.看加载的方式
新打开一个页面,看导航栏下面是否有一条加载线。
如果没有,就是原生的。
如有,这个页面就是H5页面;比如微信里面打开我们的H5页面常见的有个绿色的 加载线条。
3.看下拉刷新的情况
前提是APP有下拉刷新,此时下拉页面:
如果没有明显页面变化,或是有动态下拉刷新loading图,是原生;
如果页面闪了一下,或是显示该网页由XXX提供,是H5页面。
注:有的APP并没有下拉刷新,此时即使用H5,下拉也没有任何反应。
4.看复制文章的提示
如果页面有大段文字,长按页面后:
如果出现文字选择、粘贴功能的,是H5;
长按无反应,或是出现APP独有的复制按钮的,是原生。
注:有些原生APP自身也开发了复制粘贴功能,有的H5的css屏蔽了复制选择功能等等。此种判断依据误差较大。
5.看布局边界(限安卓)
可以在设置中打开【开发者选项】中的显示布局边界。
在页面元素很多的情况下布局是一整块的,是h5;
布局密密麻麻的是原生。
有什么是H5或是原生的独有功能
随着前端技术的发展,H5可以实现的功能及效果已经越来越接近原生APP。
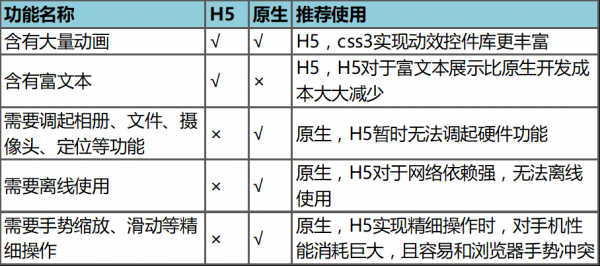
但仍然有些技术壁垒由于平台性能等无法攻克,下表列出了H5和原生能实现的常见功能及推荐,在遇到面临包括此种功能的需求时,可以直接据此判断用何种技术来实现。
【H5及原生可实现功能列表】

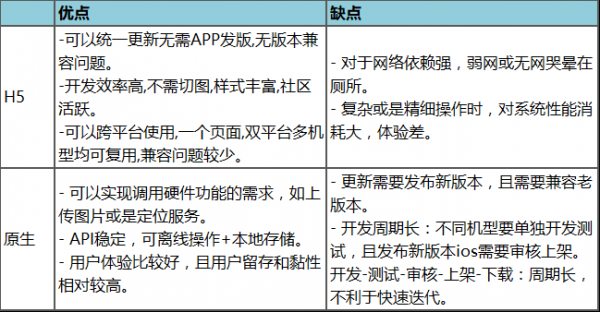
如何确定一个项目是否要用H5

如果项目核心需求中,包含富文本、动画、大量格式,且无其他需求(如电商的商品图文详情、文章咨询等)——使用H5,可以更好更快地实现功能。总结上方H5和原生的优缺点后,可以得出以下方便产品快速决策的结论:
如果项目核心需求中,需要调起本机硬件功能、离线操作(如电商评价页面需要上传图片)。——必须使用原生,H5无法实现。
如果项目需要较高的用户体验(如游戏或是模型操作),且项目时间较宽裕 ——使用原生,流畅性和体验更好。
如果项目需要大量的前后台数据交互,且需要保持稳定(如电商购物车、订单页面)。——使用原生,原生的API更加稳定,对于弱网状态的兼容也更好。
如果项目处在初期试错阶段,不确定是否要长期运营,或是暂时的活动页面。——使用H5,成本低,开发周期短;可以保证用户更新及时性,且无新老版本兼容问题(原生APP一定要发版才能实现新功能,且旧版本用户不升级就无法体验)。